Na pewno pamiętacie (i może sami widzicie go na swoich blogach) denerwujący (jak dla mnie) cień wokół obrazków na moim blogu. Na szczęście kilka dni temu dowiedziałam się jak się go pozbyć (źródło tych informacji: LINK) :) Chciałabym przekazać tą wiedzę Wam. Mam nadzieję, że komuś się to przyda :)
Na początek pokażę Wam jak wyglądał fragment mojego bloga z cieniem i jak wygląda bez.
Wykonując kolejne kroki, które za chwilę Wam przedstawię też będziecie mogli pozbyć się cienia wokół obrazków na blogu :)
1. Otwieracie stronę "Szablon" w menu Waszego bloga.
2. Klikacie "Edytuj kod HTML".
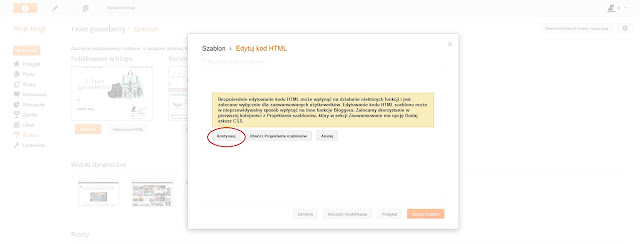
3. Klikacie "Kontynuuj".
4. Odnajdujecie zaznaczony fragment.
5. Zamieniacie go na podany poniżej fragment.
.post-body img, .post-body .tr-caption-container, .Profile img, .Image img,
.BlogList .item-thumbnail img {
padding: $(image.border.small.size);
background: $(image.background.color);
border: 1px solid $(image.border.color);
/*-moz-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
-webkit-box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);
box-shadow: 1px 1px 5px rgba(0, 0, 0, .1);*/
}
6. Klikacie "Podgląd" i upewniacie się, że cień został usunięty.
7. Klikacie "Zapisz szablon".
Mam nadzieję, że wytłumaczyłam Wam to dosyć zrozumiale :) Niedługo dodam post z serii "Step by step" jak wykonać nagłówek :)












Dobrze wiedziec ;) czekam ns kolejny post.
OdpowiedzUsuńo super.
OdpowiedzUsuńdzięki za instrukcję! ;D
zrobię to jak wrócę z wakacji. ^^
pzdr.,
Bibi
Super przydatny post! a na następny czekam z wielką niecierpliwością, bo sama tego nie ogarniam :)) Pozdrawiam!!
OdpowiedzUsuńdziękuję bardzo za instrukcję ;)
OdpowiedzUsuńPS mam przeogromną prośbę :) czy mogłabyś wykonać nagłówek na mojego bloga? próbowałam sama i nic nie wychodzi, a ten co miałam teraz skasował się i mam byle co. bardzo proszę o pomoc ;)
DZIEKUJEE !
OdpowiedzUsuńja nie mogę znaleźć w tej edycji kodu HTML tego fragmentu :(
OdpowiedzUsuńDziękuję:* bardzo mi się to przydało :*
OdpowiedzUsuńdodaję do obserwowanych :)
Bardzo dziękuję za pomoc ;) Z wielką przyjemnością dodam do obserwowanych, fajnie jakbyś też chciała mnie dodać ;)
OdpowiedzUsuńPozdrawiam!
http://carla-verne.blogspot.com/
Bardzo mi pomogłaś! Dziękuję! :)
OdpowiedzUsuńBARDZO DZIĘKUJE ,wreszcie się z tym uporałam :)
OdpowiedzUsuńDziękuje! Co się namęczyłam do tej pory..eh.
OdpowiedzUsuńooooooch dzięki! Kombinowałam z ramkami ciągle a j!
OdpowiedzUsuńmega, mega dziękuję <3
OdpowiedzUsuńwielkie dzięki już miałam dość tego cienia ;DDD
OdpowiedzUsuńHey! Miło spotkać kolejną blogerkę ze Szczecina! Mam pytanie, jak usunąc cień ale wokól całego bloga? Nie wiem jak to opisać ale najlepiej jak wejdziesz do mnie i zobaczysz ten okropny cień, u Ciebie jest sama biel. Chcę mieć tak samo! Pozdrawiam i czekam na pomoc, obserwuję!
OdpowiedzUsuńhttp://voguerka.blogspot.com
Ona tylko przekopiowała bez pytania instrukcję z forum blogowicza ;-)
Usuńtu masz link do tematu o kasowaniu cienia wokół całego bloga: http://forum.blogowicz.info/topics106/blogger-cale-tlo-jednolite-biale-bez-cienia-vt4681.htm
O-G-R-O-M-N-E dzięki!!!!! Udało mi się :)
OdpowiedzUsuńpozdrawiam
Ten komentarz został usunięty przez autora.
OdpowiedzUsuńU mnie też nie i wg. po lewej stronie mam jakieś liczby ( chyba oznaczają wersy :c ) Nie czaje tego. Pomocy !
OdpowiedzUsuń